クリスタで絵や文字(ロゴ)の縁取りをする方法について説明しています。レイヤープロパティの境界効果を使う、選択範囲からフチ取りをする方法の2つがあります。
※無料版(DEBUT)ではできません。レイヤープロパティがないので。
境界効果で縁取りをする
レイヤープロパティの境界線効果を使うと絵や文字の縁取りができる。
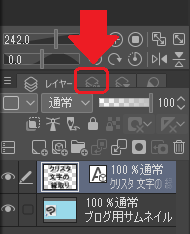
縁取りをしたい絵や文字があるレイヤーを選択してレイヤープロパティを選択する。

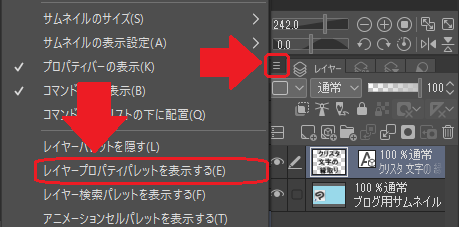
レイヤープロパティが見つからない場合は画像の三本の横線のアイコンの部分をクリックして「レイヤープロパティパレットを表示する」を選択する。

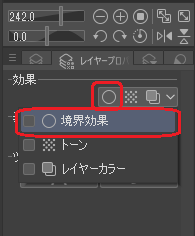
レイヤープロパティから「境界効果」を選択する。

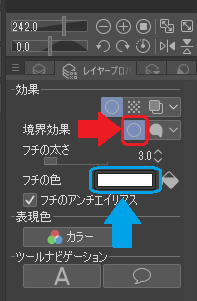
境界効果から「フチ」を選択する。フチの色は初期状態だと白だが、画像の水色枠の部分をクリックして色を選択することで変更可能。今選択している描画色にしたい場合は横のバケツのアイコンをクリックする。

あとはフチの太さや(項目にあれば)アンチエイリアスを調整する。
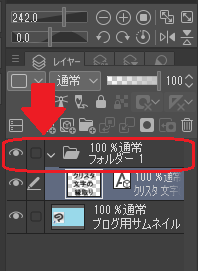
二重の縁取りをしたい場合は新しくフォルダーを作成して、境界線効果をつけたレイヤーをそのフォルダーに移動させる。そしてフォルダーを選択してレイヤープロパティから境界線効果をつける。
同じようにやれば一応三重、四重と縁取りすることもできる。

境界をぼかしたい場合は「水彩境界」を選択する。

ぼかしの色を指定したい場合は残念ながらレイヤープロパティ内ではできない(上の画像の表現色は別物)ので「選択範囲からフチ取り」から行う。
選択範囲から縁取りをする
縁取りをしたい絵や文字があるレイヤーから縁取りをしたい部分を選択範囲で指定する。
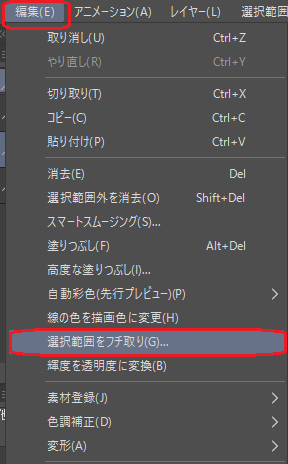
縁の色を決めて、上のメニューから「編集」→「選択範囲をフチ取り」を選択する。

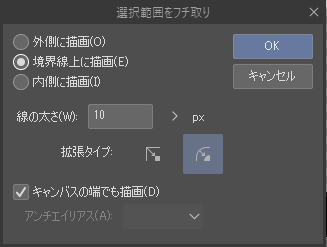
「外側に描画」または「境界線上に描画」を選択し、線の太さや拡張タイプを決めてOKをクリックする。

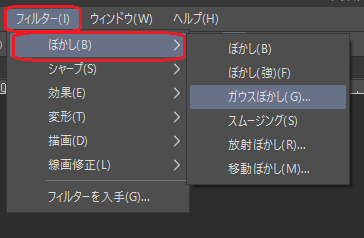
縁をぼかしたい場合は縁を取った絵や文字の部分を別のレイヤーに移動させて、選択範囲を解除して、「フィルター」→「ぼかし」→「ガウスぼかし」などを選択する。

あとは納得できるまで調整。
テキストのサブツールから縁を取る
テキストオブジェクト限定でテキストのサブツールから縁を取る方法もある。
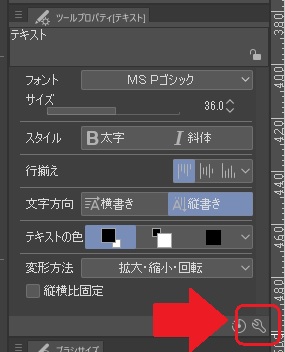
テキストを選択してツールプロパティのスパナのマークの部分をクリックする。

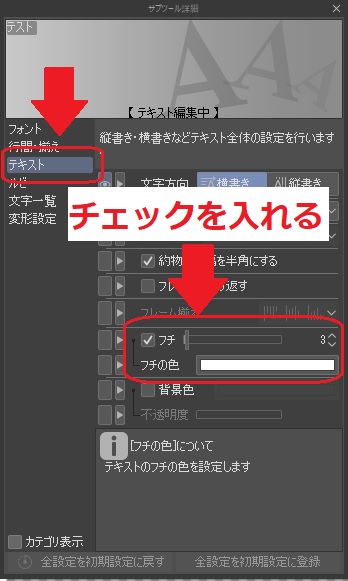
出てきたメニューから「テキスト」を選択し、「フチ」にチェックを入れると縁取り設定ができるようになるので色や縁の厚さを決定する。

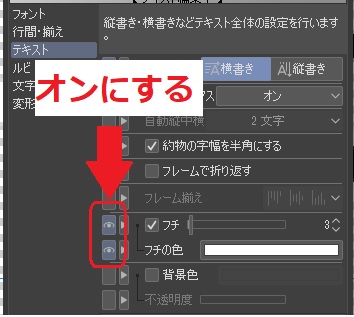
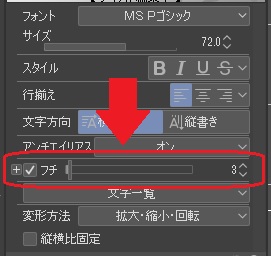
また横の部分をオンにする(目のマークが出る)とツールプロパティに縁取り設定が表示されるようになるので頻繁に使う場合はオンにしておくと楽。





コメント